IE系列浏览器的兼容性设置(为您详解IE浏览器的兼容性设置及优化方法)
- 电脑知识
- 2024-07-22
- 27
随着互联网的快速发展,不同的浏览器在解析网页时会存在差异,给网页开发者带来了一些困扰。尤其是IE系列浏览器,由于早期版本的技术限制,兼容性问题更加突出。为了保证网页在IE浏览器中的正常显示,需要进行一些兼容性设置。本文将为您介绍IE系列浏览器的兼容性设置以及一些优化方法。

一、启用兼容性视图(CompatibilityView)功能
二、添加网站至兼容性视图列表
三、禁用ActiveX控件
四、设置强制标准模式
五、禁用IE的兼容性模式
六、启用CSSHack
七、使用条件注释
八、避免使用过时的HTML标签和属性
九、合理使用JavaScript代码
十、优化页面加载速度
十一、避免使用IE特有的CSS属性和选择器
十二、使用HTML5和CSS3特性时注意降级处理
十三、设置IE浏览器版本模拟
十四、更新IE浏览器版本
十五、使用IE浏览器开发者工具进行调试
一:启用兼容性视图(CompatibilityView)功能
在IE浏览器中,通过启用兼容性视图功能可以使浏览器模拟较低版本的IE浏览器,以便更好地兼容旧版网页。
二:添加网站至兼容性视图列表
当某个网站在IE浏览器中出现兼容性问题时,可以手动将该网站添加至兼容性视图列表,以使其在IE浏览器中以较低版本模式进行解析。
三:禁用ActiveX控件
ActiveX控件是IE浏览器特有的技术,但由于其安全性较差且易受到恶意程序的攻击,因此建议禁用ActiveX控件以提高浏览器的安全性和兼容性。
四:设置强制标准模式
通过在网页中添加DOCTYPE声明和meta标签,可以强制IE浏览器以标准模式进行解析,从而避免不必要的兼容性问题。
五:禁用IE的兼容性模式
IE浏览器中的兼容性模式会影响网页的显示效果,因此在开发网页时应尽量禁用兼容性模式,以保证页面的一致性。
六:启用CSSHack
CSSHack是一种通过特殊的CSS代码来实现不同浏览器兼容性的技术,可以针对IE浏览器的特定版本或条件进行样式修复。
七:使用条件注释
条件注释是一种只在特定版本的IE浏览器中生效的HTML注释,可以在网页中使用条件注释来针对不同版本的IE浏览器进行特殊处理。
八:避免使用过时的HTML标签和属性
IE浏览器对部分过时的HTML标签和属性的支持不完善,因此在开发网页时应尽量避免使用这些过时的标签和属性,以提高兼容性。
九:合理使用JavaScript代码
在IE浏览器中,由于JavaScript引擎的不同,可能存在一些不兼容的情况。在编写JavaScript代码时,应注意避免使用IE特有的API和语法。
十:优化页面加载速度
IE浏览器在加载网页时可能存在性能问题,可以通过优化网页结构、压缩文件大小、减少HTTP请求等方式来提高页面加载速度,从而改善用户体验。
十一:避免使用IE特有的CSS属性和选择器
IE浏览器对某些CSS属性和选择器的支持存在差异,为了保证网页在各浏览器中的一致性,应尽量避免使用IE特有的CSS属性和选择器。
十二:使用HTML5和CSS3特性时注意降级处理
IE浏览器对HTML5和CSS3的支持较低,当使用这些新特性时,应注意进行降级处理,以确保在IE浏览器中的正常显示。
十三:设置IE浏览器版本模拟
在IE浏览器的开发者工具中,可以设置IE版本模拟,以便在当前浏览器中模拟其他版本的IE浏览器,方便进行调试和兼容性测试。
十四:更新IE浏览器版本
IE浏览器不同版本之间存在着差异,升级到最新版本可以获得更好的兼容性和安全性,因此建议及时更新IE浏览器。
十五:使用IE浏览器开发者工具进行调试
IE浏览器内置了开发者工具,可以帮助开发人员进行调试和兼容性测试,通过工具提供的各种功能和选项,可以更方便地解决兼容性问题。
在开发网页时,兼容IE系列浏览器是一项重要的任务。通过启用兼容性视图、禁用ActiveX控件、设置标准模式等兼容性设置,以及优化页面加载速度、避免使用过时的标签和属性等优化方法,可以提高网页在IE浏览器中的兼容性和性能,从而提供更好的用户体验。
探索IE系列浏览器的兼容性设置
随着互联网的快速发展,浏览器成为我们日常生活中不可或缺的工具之一。然而,不同的浏览器在渲染页面、支持标准以及兼容性方面存在差异。本文将重点介绍IE系列浏览器的兼容性设置,帮助用户在使用IE系列浏览器时获得更好的浏览体验。
设置IE模式的兼容性视图
a.了解兼容性视图的作用
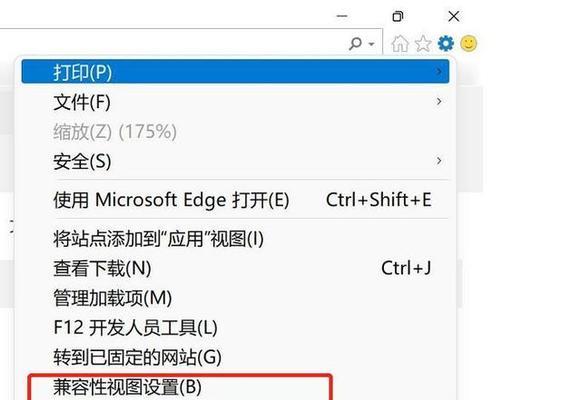
b.如何打开兼容性视图
c.兼容性视图的注意事项
管理兼容性视图列表
a.添加网站到兼容性视图列表
b.移除网站从兼容性视图列表
c.兼容性视图列表的维护和管理
启用兼容性模式
a.兼容性模式对页面渲染的影响
b.如何启用兼容性模式
c.兼容性模式的适用范围和注意事项
允许ActiveX控件运行
a.了解ActiveX控件的作用
b.如何允许ActiveX控件运行
c.ActiveX控件的安全性问题和处理方法
启用JavaScript和Cookies
a.启用JavaScript的步骤和影响
b.启用Cookies的步骤和注意事项
c.JavaScript和Cookies对网站功能的影响
调整安全级别
a.不同安全级别的含义和特点
b.如何调整安全级别
c.安全级别的影响和安全注意事项
处理混合内容问题
a.混合内容对浏览器安全性的影响
b.如何处理混合内容问题
c.避免混合内容带来的安全风险
配置自动下载和文件打开
a.自动下载和文件打开的设置方法
b.配置自动下载和文件打开的注意事项
c.自动下载和文件打开的便利性和风险
优化IE浏览器设置
a.清理缓存和历史记录
b.管理扩展程序和插件
c.优化IE浏览器的性能和稳定性
更新IE浏览器版本
a.了解更新IE浏览器版本的意义
b.如何检查和更新IE浏览器
c.更新IE浏览器的注意事项
兼容性设置的调试和故障排除
a.了解常见的兼容性问题和错误提示
b.使用IE开发人员工具进行调试
c.故障排除的常用技巧和方法
面对未来:IE的终结与新的选择
a.IE浏览器的发展历程与局限性
b.探索新的浏览器选择和发展趋势
c.如何平稳过渡到新的浏览器
了解IE兼容性测试工具
a.不同类型的兼容性测试工具
b.如何选择和使用适合的兼容性测试工具
c.兼容性测试工具的优缺点和使用建议
兼容性设置与网站开发者的沟通
a.网站开发者应了解的IE兼容性设置
b.沟通和反馈对于解决兼容性问题的重要性
c.共同推动网站兼容性的提升与改进
与展望:打造更好的浏览体验
通过本文对IE系列浏览器的兼容性设置进行深入探讨,我们可以更好地了解IE浏览器的特性和配置方法,从而优化我们的浏览体验。面对未来,我们也应该积极适应新的浏览器选择,并与网站开发者进行更好的沟通,共同推动互联网的发展和进步。
注本文所指的IE系列浏览器包括InternetExplorer6、7、8、9、10和11。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。